SponsorAds seriös? Solche und ähnliche Fragen stellen sich die meisten Webmaster, bevor sie sich bei einem Sponsornetzwerk anmelden möchten. In der letzten Zeit bin ich immer wieder auf den Anbieter SponsorAds.de gestoßen. Ich habe mir die Frage gestellt, ob sich die Einbindung von Layern heutzutage überhaupt noch lohnt oder dauerhaft nur die Besucher durch die eher aggressive Werbeform vergrault. Zudem möchte ich bei einem eigenen Projekt ausprobieren, ob Einblendungen von Werbung in Form eines Layers das Besucherverhalten nachhaltig negativ beeinflussen können.
Kurz zum meinem Projekt: Es handelt sich um einen kleinen Blog, der sich mit Technik und dem Web beschäftigt. Die Besucherzahlen schwanken zwischen 100 und 200 Besuchern am Tag. Die Klickrate (CTR) liegt bei den gängigen Werbeformaten (Bannerformat) im Durchschnitt bei 0,55 % für das Jahr 2013. Der größte Teil des Traffics kommt durch die Suchmaschinen. Es gibt jedoch auch ein paar Backlinks in diversen Blogs und Foren.
Das Experiment startete am 03. September 2013. Nach einer kurzen Recherche im Internet, hat sich herausgestellt, das die meisten Meinungen doch positiv ausfallen und der Anbieter pünktlich und entsprechend seiner AGB auszahlt. Kurzerhand habe mich bei SponsorAds angemeldet und den Script-Code in das Webprojekt eingebunden. Das Geld verdienen kann beginnen. 🙂
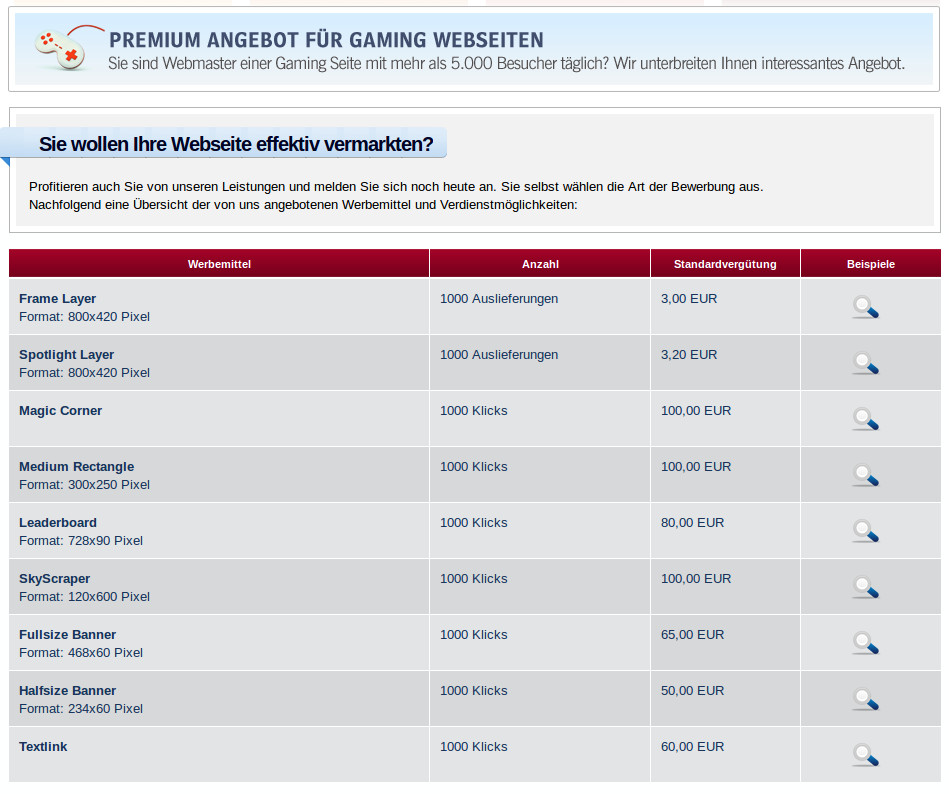
Wie man erkennt stehen dem Webmaster 9 verschiedene Werbemittel zur Verfügung. Der Verdienst bei Frame-Layern liegt für 1000 Einblendungen (TKP) bei 3,00 Euro. Bei einem Spotlight Layer gibt es 20 Cent mehr. Die Größe der beiden Werbeformen ist mit 800×420 Pixeln identisch.
Die 7 weiteren Werbemittel werden nach Klicks vergütet und nicht nach Views. Am meisten Geld verdienen kann man mit dem Werbemittel Magic Corner, Medium Rectangle sowie dem SkyScraper. Umgerechnet sind dies pro Klick jeweils 10 Cent.
In einem Monat werde ich über erste Ergebnis in einem weiteren Blogbeitrag berichten. Und die Werte (Besucherzahlen, Klickverhalten, Absprungrate) gegenüberstellen und vergleichen. Meine Prognose bezüglich der Einnahmen liegt durchschnittlich bei ca. 50 gewerteten Layern pro Tag. Das wären im Monat bei 30 Tagen etwa 1500 und somit 4,50 Euro an Einnahmen. Wie das Resultat schließlich aussieht, erfahren wir in einem Monat.