Wie man den Google Author Tag einbinden kann, werde ich in diesem kleinen Tutorial kurz vorstellen. Beim Suchen auf Google werden viele bereits bemerkt haben, dass in den Ergenissen Autorenbilder schon sehr häufig vorhanden sind.
Dass die Bilder der Autoren in den Suchergebnissen die Klickrate deutlich erhöhen können, ist kein Geheimnis. Bilder sind auffälliger als Text. Sie werden somit vom Gehirn durch das menschliche Auge aufgrund stärkerer Reize schneller wahrgenommen.
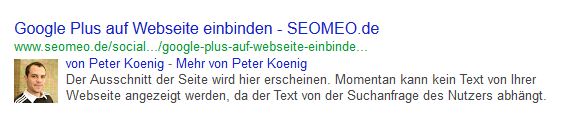
Hier ein Beispiel wie das Bild in den Suchergebnissen aussehen wird (Das Beispiel habe ich mit dem Data Testing Tool von Google gemacht. Mit diesem kann man die eingebundenen Tags bereits vorab testen.):
Den Google Autoren-Tag kann man sehr schnell einbinden. Es ist bereits in wenigen Minuten erledigt:
1.) Google Plus Account erstellen
Als erstes benötigt man einen Google+ Account. Nachdem man diesen angelegt bzw. mit seinem bestehenden Google Konto verknüpft hat, wird ein entsprechendes Profilbild benötigt. Hier sollte man ein ansprechendes Bild mit auffälligen kontrastreichen Farben auswählen und anschließend in den Account hochladen.
2) Den rel=“author“ Tag einbinden
Kommen wir nun zum wichtigsten Teil der Einbindung. Damit das Bild in den Suchergebnissen (SERPs) auftaucht, muss ein Link mit einem bestimmten Attribut im HTML-Code der Webseite platziert werden. Für WordPress gibt es mal wieder diverse Plugins, die einem die Einbindung abnehmen. Diese fügen in die Webseite einen Link-Tag in den HEAD-Bereich der Seite. Ein solches Plugin ist zum Beispiel das WordPress SEO Plugin von Yoast.
Per Hand wird der Autor Tag in die Seite mit folgendem HTML-Code in den Kopfteil (zwischen <head> und </head>) eingebunden:
<link href=”https://plus.google.com/112945773614855890543“ rel=”author” />
Die lange Zahl steht dabei für das jeweilige Google+ Profil dessen Bild in die Suchergebnisse man schließlich einbinden will. Mit dem Attribut rel=“author“ gibt man die Beziehung zur gelinkten Webadresse an, in diesem Fall ist es die Autorenschaft (Englisch: authorship) der Seite.
Zusätzlich kann man zuerst auch eine Autorenseite auf der eigenen Webseite erstellen und auf diese mit dem gleichen rel=“author“ Attribut verlinken. Auf der Autorenseite selbst link man dann mit dem rel=“me“ Attribut auf sein Google+ Profil:
<a href=”https://plus.google.com/112945773614855890543“ rel=”me” target=“_blank“>Mein Google+ Profil aufrufen</a>
3. Verknüpfen der eigenen Webseiten im Profil unter „Macht mit bei“
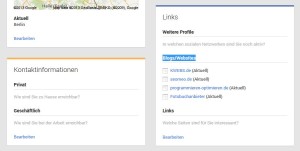
Ein wichtiger Punkt für die Anzeige des eigenen Autorenbilds in der Suche ist schließlich noch die Veknüpfung der Webseite unter „Macht mit bei“ im Google Plus Profil. Dazu geht man im oberen Menü auf „Über mich“. Im Kasten mit der Überschrift „Links“ kann man die Websites und Blogs eintragen, auf denen man als Autor aktiv ist:
Mit diesem letzten Schritt verifiziert Google, ob Ihr tatsächlich der Autor der eingetragenen Webseite seid. Nachdem man seine URLs angegeben hat, kann man die Anzeige mit dem Data Testing Tool unter Angabe der Internetadresse testen.