Schon lange sieht man auf Webseiten Kommentar-Boxen der verschiedenen Communities und Social Networks. Disqus hat es vorgemacht. Schon über ein Jahr bietet es beispielsweise auch Facebook an. Per IFrame kann man hier das Widget in die eigene Seite einbinden.
Anschließend können die Besucher die Inhalte auf der eigenen Webseite kommentieren, so wie sie es auf Facebook gewöhnt sind. Dafür muss der Benutzer sich logischerweise vorher mit seinen Benutzerdaten einloggen sofern er es noch nicht ist. Schnelles Kommentrieren und gleichzeitiges Teilen von Inhalten erfolgt binnen kürzester Zeit.
Nun hat sich auch Google Plus an das einfache Prinzip des Austauschs angeschlossen. Die Google Plus Kommentare wurden etwa Mitte April 2013 für den Bloggerdienst blogger.com freigeschaltet.
Über ein paar Umwege lassen sich die Google Plus Kommentare aber auch in die eigene Webseite bzw. den eigenen WordPress Blog einbauen.

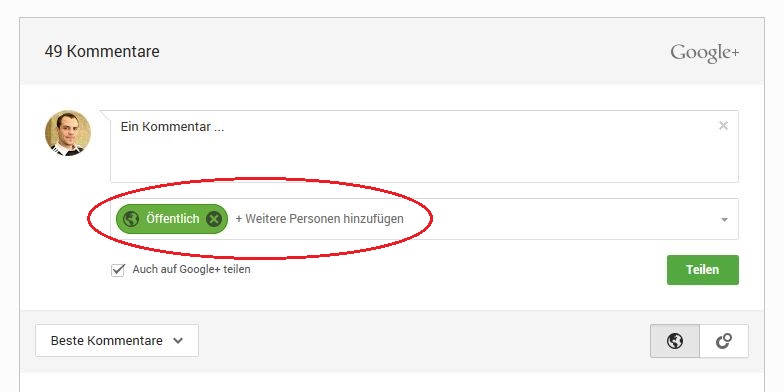
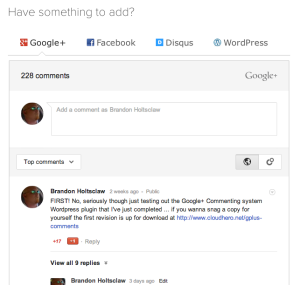
Je nach Bedarf kann man, wie es auch bei den anderen Sozialen Netzwerken möglich ist, bestimmen, ob die Kommentare auch den Freunden mitgeteilt werden sollen. Bei Google ist die Standardeinstellung bei „Öffentlich“ (siehe Screenshot oben).
Einbinden der Kommentarbox in die eigene Webseite
Der Einbau der Comments kann durch den Einbau eines IFrames erfolgen, in dem das entsprechende Widget mit ein paar Parametern aufgerufen wird:
https://plusone.google.com/_/widget/render/comments?bsv&href=LINK-ZUR-SEITE&first_party_property=BLOGGER&view_type=FILTERED_POSTMOD&hl=de
Mit dem Parameter href, den ich hier als LINK-ZUR-SEITE fett markiert habe, wird die URL der Seite übergeben. Bei einem Blog ist es logischerweise die Artikelseite. Dynamisch könnte man hier mit der Funktion the_permalink() die URL zum Artikel im Template (single.php) ausgeben.
WordPress Plugin zum Einbau der Google+ Kommentare
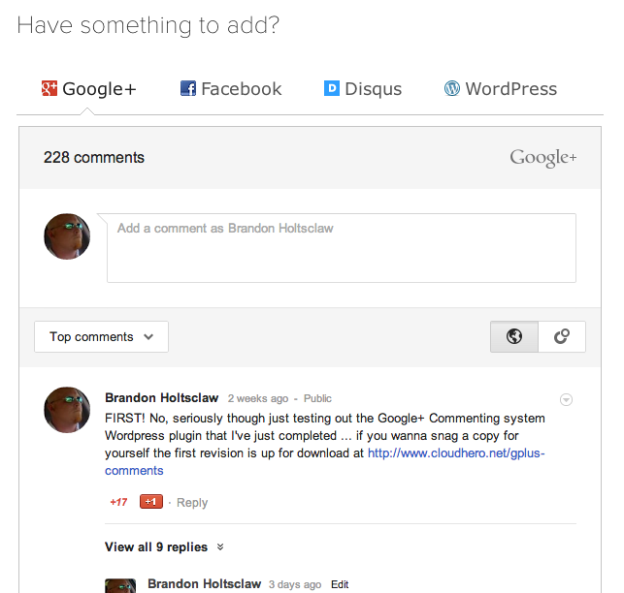
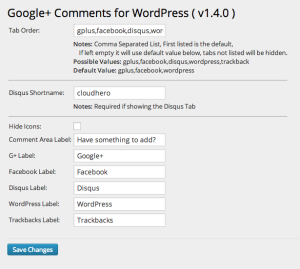
Mittlerweise gibt es fertige Plugins, die einem die Arbeit des Einbaus abnehmen. Hierbei werden die Inhalte mit Javascript nachgeladen. Ein schönes Plugin, dass neben Google Plus gleich andere Dienste wie Facebook, Disqus sowie die internen WordPress Kommentare anzeigt ist Comments Evolved for WordPress.


Wie sich das Ganze beim Einsatz des Plugins mit den deutschen Datenschutzgesetzen vereinbaren lässt, ist eine andere Frage.
Ein Plugin zum reinen Einbau der G+ Kommentarbox ist Google+ PlusOne Comments von André Goldmann.